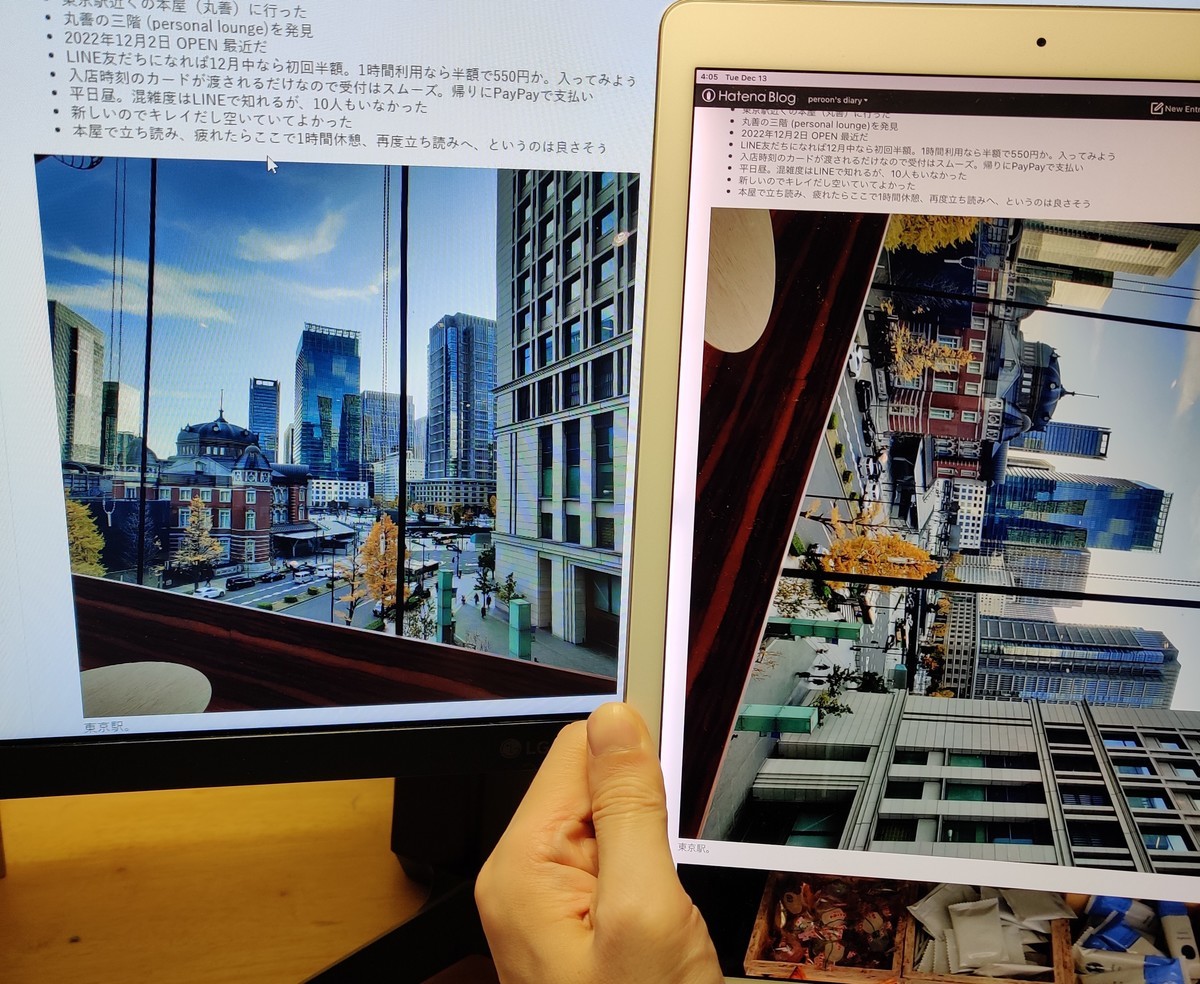
ブラウザにより画像の回転の挙動が違う

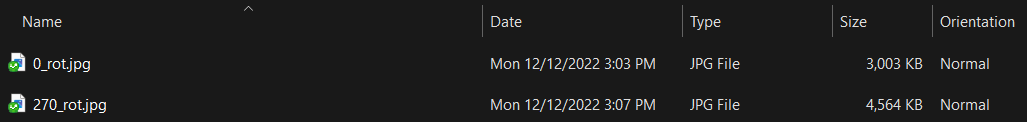
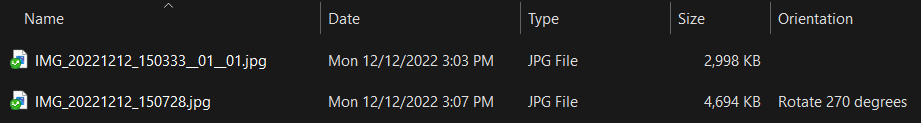
- Explorer (Windows 11)でOrientationを表示してみると、下記のように回転がかかっている
- カメラで撮ったそのもの(無加工)だと回転情報が乗る
- スマホで加工(cropなど)すると無回転画像になる

- このJPGは画素データは横に倒れた状態で保存されていて、Exif情報のOrientationに回転情報が付与されているのだな
- iOSのブラウザの実装が悪い。とはいえ放置していると「画像の向きもちゃんとしない人」と思われてしまう
- これからUPする画像はExif Orientationを無回転の状態にしたい
- とはいえOrientation情報を除去するだけではだめ。元の画素データは横に倒れた状態で保存されているから
解決策:ImageMagickのauto-orientオプション
magick mogrify -auto-orient *.jpg // 上書きするので注意 // 上書きしたいJPGがあるフォルダでcmdを開いて上記コマンド // imagemagickはインストールしてパスも通しているとする // Version: ImageMagick 7.1.0-54 // Windows 11